概要
工作使用的應用程式,因為得經常反覆操作,而注重效率。比起現有的產品,重新設計過的上下班打卡 App 將主要操作流程進行簡化。
此閒暇專案由我 1 人進行 UI 構想,並且準備未來參與成員的新手上路文件。
問題
先前任職的公司正在使用一款結合上下班打卡、請假表單與薪資計算的產品。一旦有 1 件以上事情要做,就得要回到「主選單」,希望操作流程可以簡化。
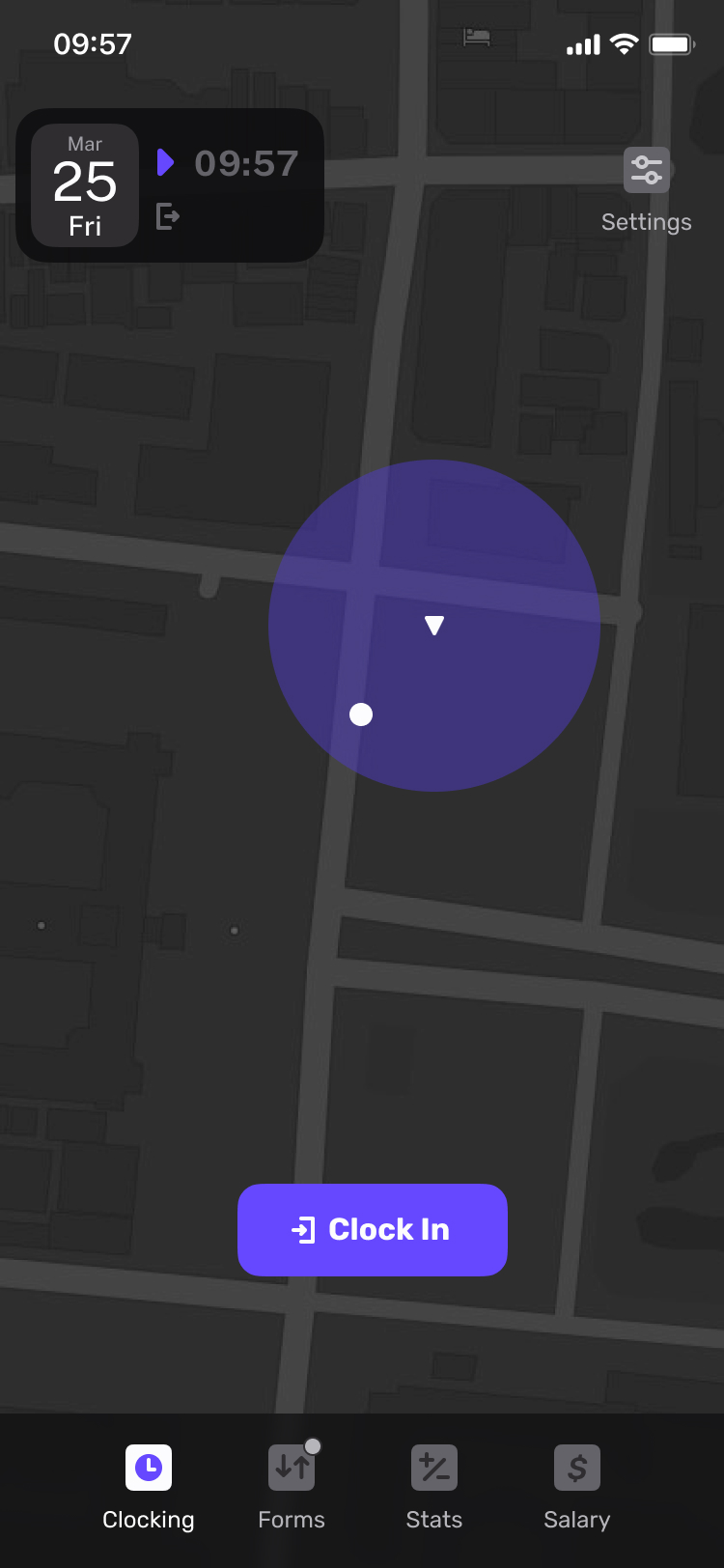
進行打卡
主選單 打卡畫面 完成打卡
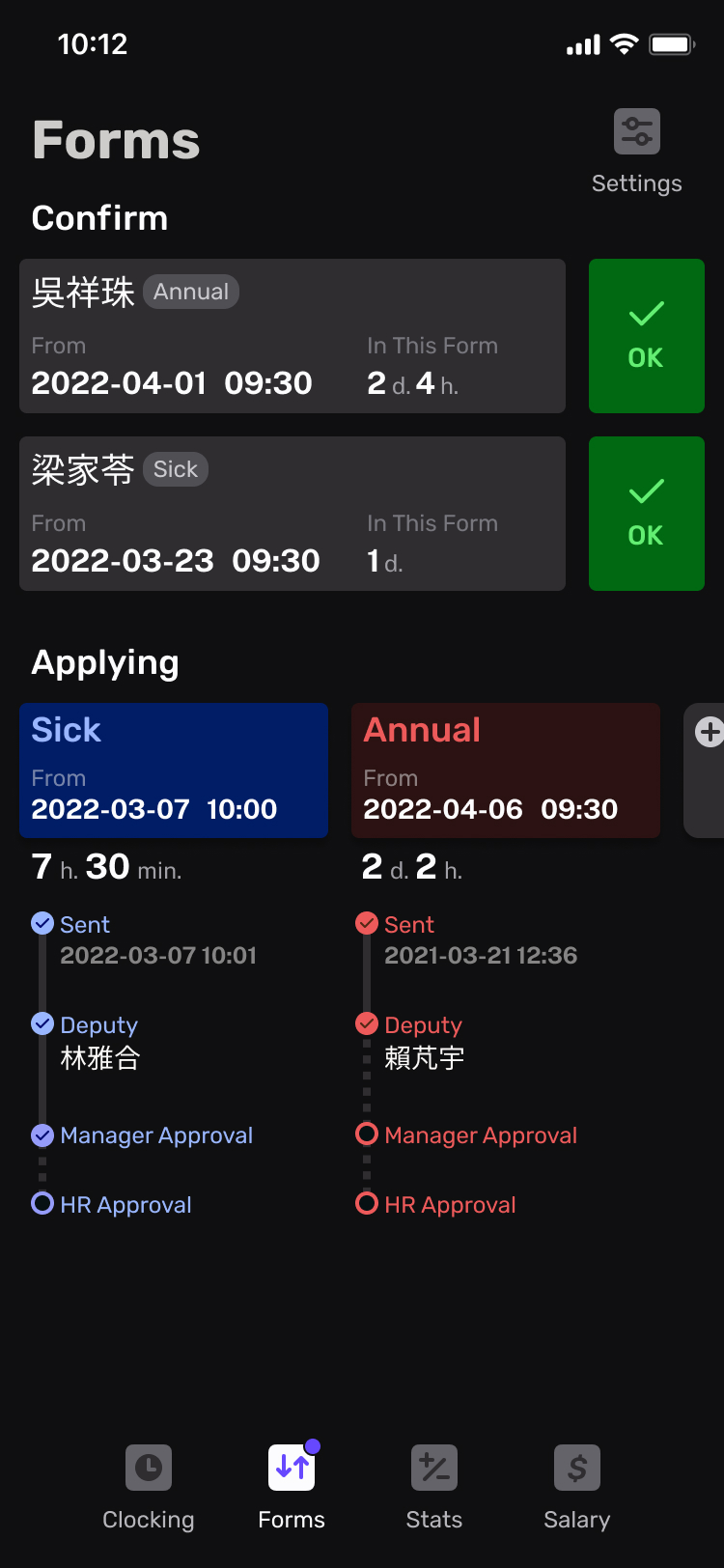
進行打卡,接著查看請假表單
主選單 打卡畫面 完成打卡 主選單 請假表單畫面 確認請假表單
設計假設
是否可以簡化上下班打卡例行工作所需的步驟?
重新設計導覽模式
🤔 初次嘗試一頁式儀表板
打卡與表單功能都放在一起,就像儀表板,就不必來回切換。
回饋意見
「一目瞭然的儀表板很方便。只是,在手機上就覺得擠在一起了。」
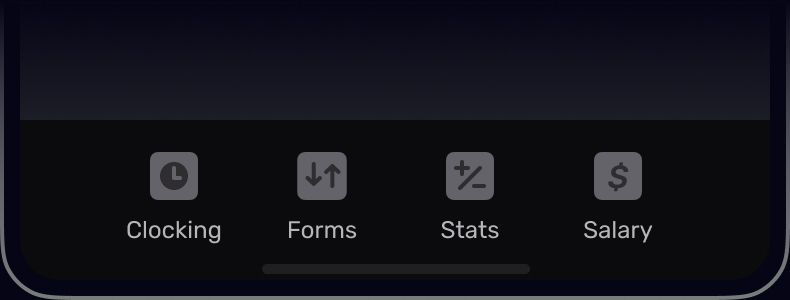
↪️ 換個方式Tab Bar

Tab Bar (Bottom Navigation) 滿足「現在在哪?」、「還可以去哪裡?」以及「到那邊會有什麼?」的導覽設計*,而主選單的設計只能回到上一頁。
| Tab Bar | 主選單 | |
|---|---|---|
| 現在在哪? | ||
| 還可以去哪裡? | 主要事項 | 回上一個畫面 |
| 到那邊會有什麼? | 上一個畫面 |
進行打卡,接著查看請假表單
請在以下的 Prototype 試試看:一天的工作要開始的時候,你/妳已經在公司的實體辦公室附近,準備好要打卡了。打開 App 看到同事的假單要確認。
仔細看
文件記錄
這是持續進行中的閒暇專案。有關設計原則、使用者旅程⋯等,請看文件記錄。
* 來源:Tab Bars are the new Hamburger Menus,作者:Fabian Sebastian。